오늘은 애드센스 광고를 설정하는 방법을 설명드리겠습니다. 애드센스는 티스토리, 워드프레스, 블로그 스폿 등의 블로그 운영 사이트에서 광고를 송출하여 수익을 얻을 수 있는 장치 중의 하나로, 네이버의 애드포스트, 카카오의 애드핏과 유사한 것으로 이해하시면 되겠습니다. 애드센스를 어떻게 설정해야 가장 효과적인지 알아볼까요?
1. 구글 애드센스 홈페이지 설정
지금부터 설명드리는 부분은 애드 고시라고도 부르는, 애드센스 승인을 받은 분들이라는 것을 가정하고 말씀드리겠습니다. 애드센스 신청은 애드센스 홈페이지에서 가입한 후 인식 코드를 블로그의 <Head> 부분에 입력한 다음, 인식을 확인하게 되면 자동으로 심사 후 승인이 되는데요. 등록하는 방법은 이미 다른 블로그에서 많이 소개되어 있으니 여기에서는 이 정도로 하고 넘어가겠습니다.

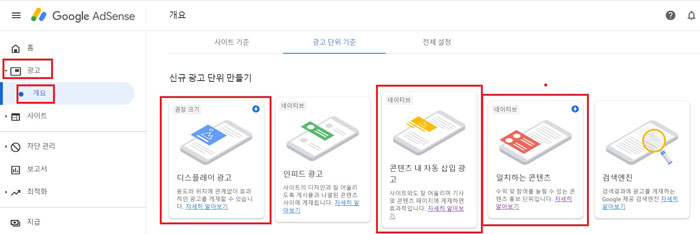
우선 애드센스 홈페이지에서 설정하는 방법이 몇 가지 있습니다. 크게 수동광고와 자동 광고로 구분하며, 수동 광고에는 디스플레이 광고, 인피드 광고, 자동 삽입 광고, 일치하는 콘텐츠 등 4가지가 있습니다. 수동 광고 설정을 위해서는 광고 - 개요로 들어가신 후, 위의 광고 단위 기준을 클릭해 주시면 이 화면을 보실 수 있는데요. 일치하는 콘텐츠의 경우 애드센스 승인 후 일정 시간 이상 광고가 노출되면 추가로 생기는 메뉴인지라 처음 접속하셨을 때는 없을 수도 있습니다.
수동 광고 설정
보통 많이 쓰는 광고는 디스플레이 광고, 자동 삽입 광고, 일치하는 콘텐츠 등 3가지입니다.
디스플레이 광고는 메인 화면, 사이드바, 메뉴 등의 위치에 주로 활용되는 광고입니다.
자동삽입광고는 본문 내에 배치하는 광고로 본문의 내용과 유사한 제품 또는 서비스에 대한 광고가 송출되게 합니다. 물론 본문 내에 디스플레이 광고를 넣는 것도 가능하기는 한데, 본문에 한해서만큼은 자동 삽입 광고를 넣는 것이 더 좋습니다. 이유는 내용과 디자인 측면에서 더 보기 좋은 광고를 송출해 주기 때문으로 이해하시면 되겠습니다.
일치하는 콘텐츠는 내가 쓴 글과 유사한 다른 글을 노출해주는 것입니다. 보통 블로그 등에 있는 "다른 볼만한 글" 정도라고 하면 될까요? 언뜻 보기엔 일반적인 포스팅처럼 보이지만 사실은 다 광고 사이트로 연결되는 글입니다.
하나 남은 인피드 광고는 내가 쓴 글들을 모아놓은 메뉴(관련 글, 인기글 등) 사이에 마치 같은 글인 것처럼 디자인되어 삽입되는 광고글입니다. 위의 일치하는 콘텐츠와 마찬가지로 글처럼 위장한 광고 페이지인 것이죠. 인피드 광고는 생각보다 눈에 잘 안 띄기도 하고 효과가 높은 수준도 아니라 굳이 추천하지는 않습니다. 효과가 없는 광고는 있는 것보다는 아예 빼서 가독성을 올리는 것이 더 좋거든요.
설명을 길게 드렸는데, 수동 광고를 넣을 경우 각 광고별로 생성을 하신 후 나오는 코드를 해당 광고를 넣으려는 위치에 HTML 태그로 붙여 넣으시면 됩니다. 이미 애드센스를 승인받으신 분들이라면 HTML 태그를 이용하셨을 것이므로 자세히 설명드리지는 않겠습니다.
자동 광고 설정
제가 진짜로 설명드리고 싶었던 부분은 바로 이 자동 광고에 대한 부분입니다. 그 동안 10개 정도의 티스토리 블로그를 운영하고 애드센스 수익을 창출해 보았는데요. 현재는 이 블로그를 포함, 5개의 블로그만 남겨 놓은 상태입니다. 지금까지 애드센스 광고를 하면서 느꼈던 결론은, 수동 광고 편성을 아무리 잘 해도 자동 광고를 이기지 못한다는 것이었습니다. 물론 이것은 제가 수동 광고를 설정하는 능력이 다소 부족했기 때문일 수도 있습니다. 다만, 제 개인의 경험에 따르면 자동 광고를 했을 때의 수익이 실제로 더 높게 나왔기 때문에, 자동 광고가 더 낫다고 말씀드릴 수밖에는 없겠네요.
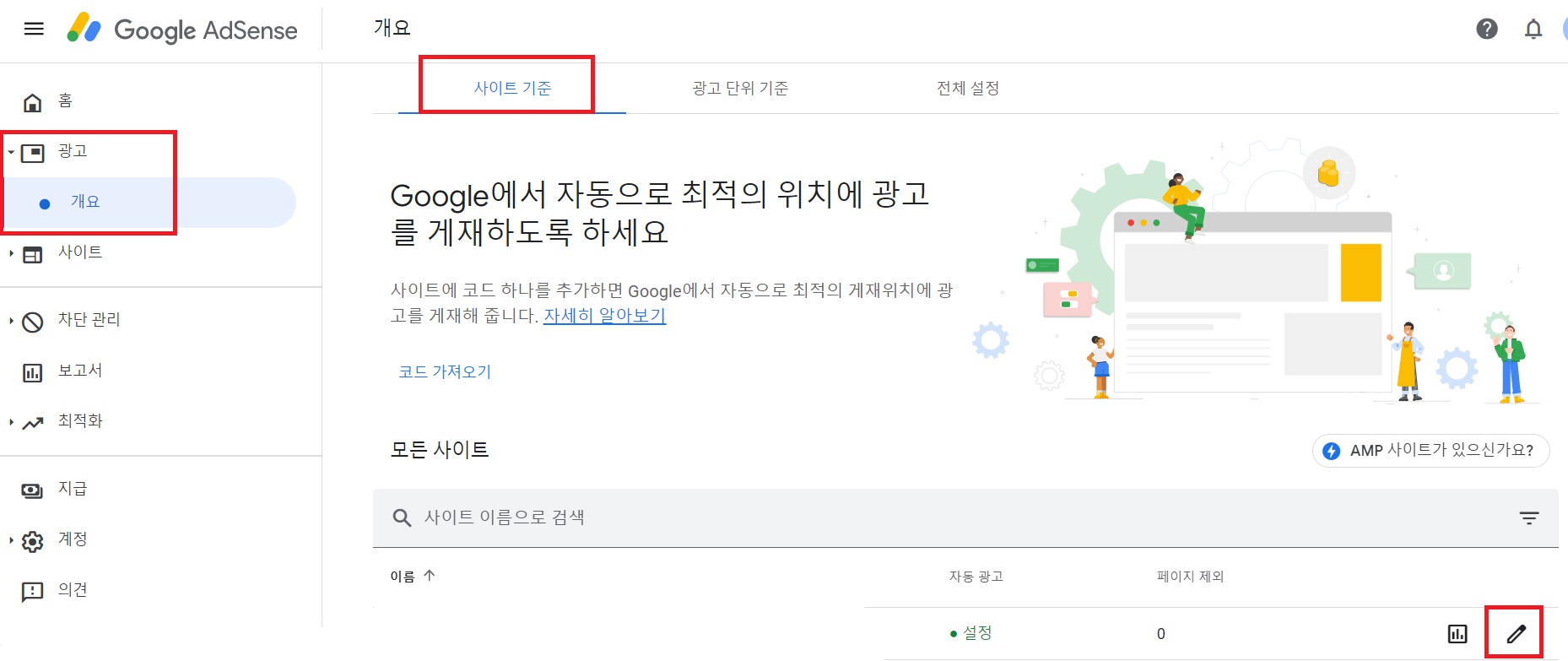
애드센스 홈페이지에서 자동 광고를 설정하는 방법은 아주 간단합니다. 설명을 위해 다른 블로그 관련 정보 및 기타 코드는 다 삭제하여 캡처하였으니 양해 바랍니다. 우선 광고 - 개요에 들어가시면 기본적으로 이 "사이트 기준" 메뉴가 펼쳐져 있을 것입니다. 저는 이미 자동 광고를 설정하였기에 설정으로 되어 있는데요. 처음 접속하신 경우 맨 오른쪽의 연필 모양의 "수정" 버튼을 클릭하여 수정 메뉴로 진입해 줍니다.

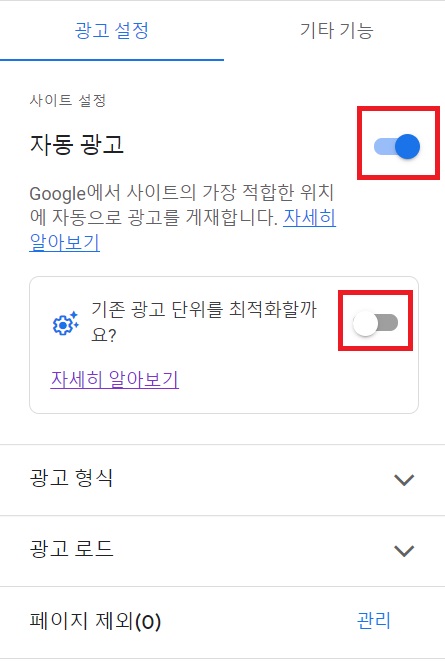
접속하시면 해당 블로그의 자동 광고를 설정할 수 있는 창이 나오게 되는데요. 여기에서는 구체적으로 어떤 광고를 자동 광고로 송출할 것인지, 광고의 빈도는 어느 정도로 할 것인지, 광고를 제외해야 할 페이지는 없는지 등을 설정할 수 있습니다. 우선 자동 광고를 체크한 후, 기존 광고 단위를 최적화할지에 대해서는 체크를 하지 말아주세요.

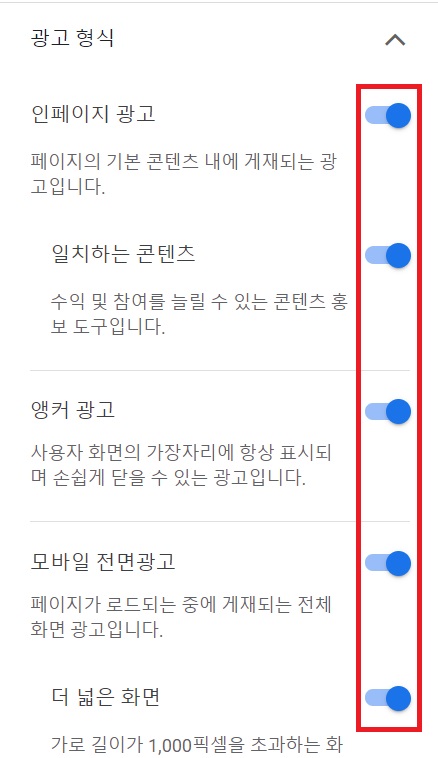
다음으로 광고 형식에 나와 있는 인페이지 광고, 앵커 광고, 모바일 전면 광고 등을 모두 체크해 주세요. 여기에서 인페이지 광고는 앞의 디스플레이 광고와 콘텐츠 자동 삽입 광고를 합친 것이며, 일치하는 콘텐츠는 아까의 것과 동일한 광고에 해당합니다. 앵커 광고는 가장자리에 X 표시가 되도록 한 광고인데, 이 광고는 최근에는 잘 뜨지는 않는 것 같습니다. 마지막으로 모바일 전면광고는 블로그 메인 또는 해당 글에 접속했을 때 글을 보기 전에 큰 화면으로 팝업 표시되는 광고를 말합니다. 쓰여 있기는 모바일 광고라고 적혀 있지만, PC 페이지가 반응형으로 작업된 경우 PC에서도 팝업 광고 형태로 표시됩니다.

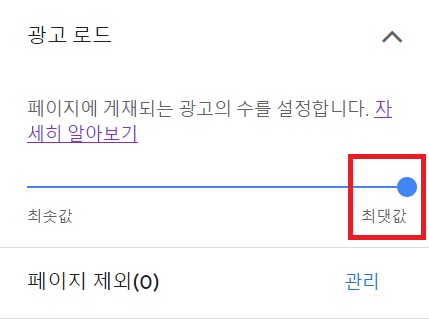
몇몇 유튜브에서 광고는 너무 많이 띄우는 것은 없는 것만 못하다는 이야기를 하고 있습니다. 저 역시 그 말에 동의합니다. 광고가 너무 많으면 아무리 좋은 글이어도 광고를 위해 쓰인 글이라는 인식과 함께, 그냥 보기가 불편해지는 상황이 발생하게 되면서 이탈해 버리는 사례가 많습니다. 보통 블로그 포스팅 기준으로 본문 상/중/하를 합하여 광고 3~4개 정도, 사이드바 2개 정도의 광고가 적정선이라고 저는 판단했는데요. 사이드바는 어차피 크기가 고정되어 있으니 별 상관이 없지만, 본문의 경우 저 광고의 수가 적정하지 않은 경우가 있습니다. 아주 짧은 글의 경우 광고 3개조차도 많아 보이게 되며, 반대로 아주 긴 정보성 글의 경우 광고가 5~6개 이상씩 달려도 전혀 많아 보이지 않고 오히려 글만 계속 있는 것보다 잠시 쉬어가는 느낌으로 광고를 넣어 놓으면 더 좋다고 생각합니다. 본문 사이에 그림을 몇 개씩 집어넣으면 가독성이 오히려 좋아지는 것과 유사한 현상이죠.
그래서 저는 이 광고 로드의 값을 최대로 설정해 놓습니다. 제가 정말 정성껏 작성한 정보성 글 중의 하나가 약 25,000자 정도 되는 장문인데, 거기에 이걸로 광고 걸어봐야 본문에 딱 4개가 붙습니다. 트래픽을 걱정하여 적정값을 조정하라고 하지만, 어차피 최대 5개밖에 본문 광고가 안 들어가고, 나머지 부분에는 광고 수가 정해져 있거든요? 아무리 최댓값으로 해 놓아도 로딩 트래픽을 갉아먹을 만큼의 광고가 송출되지는 않기 때문에, 절대 걱정하지 말고 광고 로드는 최대로 해 주세요. 오히려 광고 로드를 내려놓으면 사이드바나 메뉴 쪽에 있던 광고가 사라지는 경우가 있어 손해입니다. 만약 광고가 심각할 정도로 느리게 송출된다면 그건 광고의 문제가 아니라, 페이지 호환 또는 글의 구조 문제 때문이라고 보시면 됩니다.

2. 티스토리 광고 설정
구글과 티스토리는 제휴를 통해, 티스토리 홈페이지 내에서도 광고 삽입을 편하게 할 수 있도록 플러그인을 구성했습니다. 악명 높았던 ads.txt 문제도 이 제휴로 해결했죠. 티스토리 역시 수동 광고와 자동 광고를 설정할 수 있게 되어 있는데, 수동 광고의 경우 앞의 애드센스 홈페이지에서 했던 것과는 약간 차이가 있습니다. 체크 박스만 설정해 주면 자동으로 광고를 넣어주는 반자동에 가까운 수동 광고이기 때문이죠. 그리고 이것 때문에 앞에서 굳이 수동 광고를 하나도 하지 않고 자동 광고 하나만 클릭한 것이기도 합니다. 애드센스 홈페이지에서 광고를 수동으로 넣으려면 HTML을 건드려야 해서 좀 번거롭거든요.
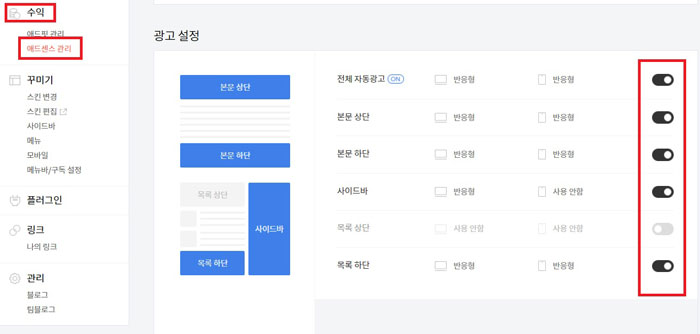
애드센스 승인을 받으신 분들은 "수익" 버튼을 누르시면 애드센스 연동을 원클릭으로 진행하실 수 있습니다. 여기서의 연동은 애드센스와 티스토리 간의 연동을 말하며, 승인을 받은 애드센스 아이디로 진행해야 오류가 나지 않습니다. 연동을 완료하시면 사진과 같이 "애드센스 관리"라는 메뉴가 추가로 활성화되는데요. 아래로 내려 "광고 설정"으로 오신 후, 원하는 부분의 광고를 체크 박스를 클릭하여 활성화하시면 됩니다. 보통 본문 최상단과 최하단에는 광고를 넣기 때문에 체크박스를 클릭해 놓으시면, 나중에 글을 쓸 때마다 광고를 추가로 넣지 않아도 돼서 편리하죠.
그리고 목록과 사이드바는 활성화되어있는 경우에 클릭하여 사용하시면 되는데요. 저는 오디세이 스킨이라 목록 상단에 광고가 들어가면 글 메뉴가 너무 아래로 내려가버리고 모양이 전체적으로 안 예뻐져서 과감히 뺐습니다. 나머지 사이드바와 목록 하단에만 광고를 넣어놓았죠.
그리고 본문 중간 및 모바일 전면광고, 일치하는 콘텐츠 광고가 마찬가지로 표시될 수 있도록 전체 자동 광고를 체크 활성화해줍니다. 이렇게 설정하면 다른 체크한 광고는 무조건 출력이 되고, 거기에 추가로 더 필요하다고 생각되는 광고를 구글이 판단하여 삽입해주는데, 대부분 본문 중간 광고가 여기에 해당하게 됩니다.

3. 애드센스 홈페이지와 티스토리 동시에 설정해도 되나?
결론부터 말씀드리면, 전혀 상관이 없습니다. 오히려 더 합리적인 방향으로 광고가 노출된다고 보시면 됩니다. 나중에 시간이 되시면 각각의 자동 광고를 하나씩만 켜 둔 상태로 2~3일 후에 자신의 블로그를 확인해 보세요. 뭔가 나사가 하나씩 빠진 듯한 느낌이 드실 겁니다. 사이드바나 본문 상/하단 등은 차이가 없겠으나, 본문 중간 및 일치하는 콘텐츠, 인피드 광고 등에서 차이가 나게 되는데요. 두 광고를 모두 자동 광고로 켜 두시면 이러한 오류가 상당히 줄어들게 됩니다. 두 광고를 같이 킨다고 해서 저품질 등의 페널티가 발생하는 것은 전혀 없기 때문에 걱정하지 마시고 양쪽 다 자동 광고를 켜 주세요. 이다음에 본문 중간에 수동으로 광고를 넣으시는 것부터는 개개인의 판단에 따르시면 됩니다.
4. 애드센스 광고 설정에 도움을 주는 팁
티스토리에 쓰여 있는 글을 그냥 들어가서 볼 때와, 카테고리를 타고 들어가서 볼 때의 URL이 다르다는 사실을 아셨나요? 카테고리를 타고 가서 글에 들어갈 경우, URL 뒤에 "?category=....."와 같은 문구가 더 붙어있는 URL을 보시게 될 거예요. 만약 똑같이 보인다면 이 팁은 굳이 하지 않으셔도 됩니다만, 다르게 나오신다면 꼭 적용해 주세요. 만약 구글 애드센스에서 글에 그냥 들어간 경우와 카테고리를 타고 들어간 경우의 URL이 다르게 표시된다고 하여 다른 글로 인식하게 된다면, CPC나 포스팅 평가에서 불이익이 생기게 되겠죠.
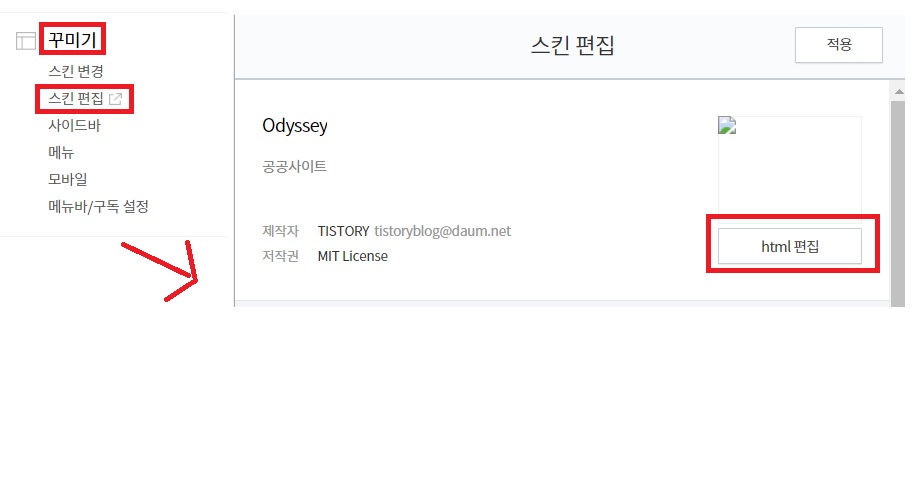
제가 소개해 드리는 팁은 바로 뒤에 있는 "=category" 등과 같은 부분이 생기지 않아, 구글 애드센스가 정상적인 데이터 집계를 할 수 있도록 도와주게 됩니다. 우선 티스토리의 스킨 편집을 클릭한 후, HTML 편집으로 이동해 주세요. 이미 구글 애드센스 승인을 위해 코드를 입력하는 작업을 위해 와 보신 적이 있는 메뉴일 것이므로 어색하지는 않으실 거예요.

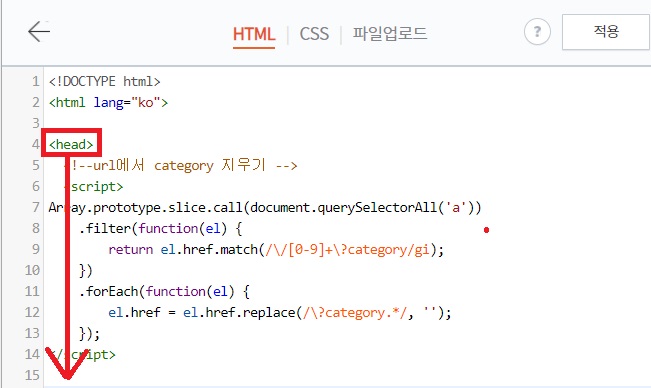
HTML 메뉴에서 <head> 섹션이 보이실 텐데, 그 바로 아래줄에 다음의 명령어를 붙이시면 됩니다. 복사가 안 되실 테니, 아래 메모장을 받아서 입력해 주세요. 이 명령어가 메모장에 그대로 들어가 있습니다. 입력하실 때 다른 명령어를 건드리지 않도록 주의해 주세요.
<script>
Array.prototype.slice.call(document.querySelectorAll('a'))
.filter(function(el) {
return el.href.match(/\/[0-9]+\?category/gi);
})
.forEach(function(el) {
el.href = el.href.replace(/\?category.*/, '');
});
</script>

입력하신 후 적용을 눌러 저장하신 후, 잠시 후에 글에 들어가 보시면 뒤의 Category로 시작하는 URL이 삭제된 나머지 부분만 정상적으로 조회가 되실 것입니다. 애드센스 최적화를 위해 약간 귀찮지만 그리 어려운 작업은 아니니 함께 진행해 주시면 좋겠습니다.
마치며
지금까지 애드센스 광고를 설정하는 방법과 나름의 꿀팁을 소개해 드렸습니다. 제가 위에서 말씀드렸던 자동 광고와 수동 광고의 차이는 절대적인 것은 아닙니다. 최상위 블로거분들은 당연히 수동 광고를 통해 최적의 배치를 하여 수익을 극대화하고 계실 것이겠죠. 하지만 지금 이 글을 보고 계신 분들은 이제 막 애드센스 광고를 시작하거나 수익이 많지 않은 분들이실 테고, 그렇다면 구글의 자동 광고를 통해 광고를 진행하는 것이 더 낫습니다. 그리고 이렇게 자동 광고를 진행하는 동시에 따로 직접 수동 광고를 하나 두 개씩 넣고 약 2주 정도 단위로 광고 클릭수를 체크하여 각자에게 맞는 최적의 수동 광고 위치를 찾아가는 연습을 하시면 되겠습니다. 어차피 수동 광고라고 해 봐야 본문 중간과 사이드바 광고 개수 정도의 차이일 테니깐요.

'[IT 정보] > [PC 모바일]' 카테고리의 다른 글
| 갤럭시 S21 FE 디자인 스펙 공개 10월 출시 예정 (0) | 2021.07.01 |
|---|---|
| 인스타 글씨체 변환 링고잼 lingojam으로 쉽게 따라하기 (0) | 2021.06.30 |
| 윈도우11 2021년말 출시 예정, 윈도우10 사용자 무료 업그레이드 (0) | 2021.06.25 |
| 티스토리 오디세이 스킨 이전글 현재글 다음글 보기 삭제 방법 (0) | 2021.06.24 |
| 아이폰 13 사전예약 출시일 공개, 스펙 디자인 루머 (0) | 2021.06.23 |